Print CSS toggle
In this project, we've created a JavaScript library to toggle between the normal and print view of a website.
This is useful for easily previewing print layout and a necessity when testing the print layout in automated tests.
Switching on the print preview does the following:
- It enables any print media stylesheet
<link rel="stylesheet" href="print.css" media="print">
- It enables any print media queries
@media print { ... }
- It disables stylesheets marked as screen only
<link rel="stylesheet" href="screen.css" media="screen">
- It disables screen only media queries
@media screen { ... }
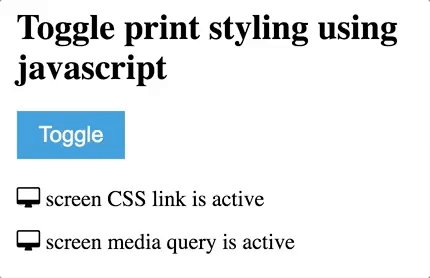
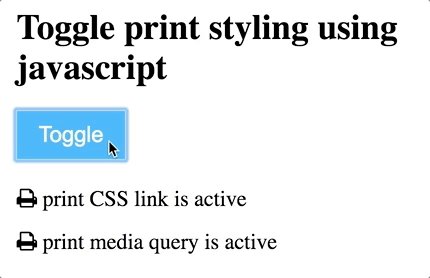
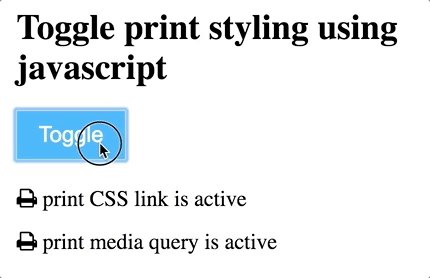
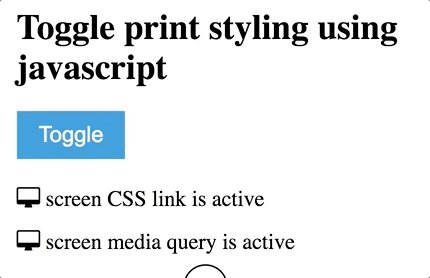
Example